
Agora is home to the best photos by people worldwide
Every day creators from around the world submit more than 4.000 photos to participate in Agora's #Contests. Agora generates a system of democratic participation where determined #Contests are launched. At the same time, a gamified voting system where humanity chooses the best content is generated. The winning content is then distributed to a global audience and its author becomes a Hero. This system is called Agora, a democratic place where all points of views are important whether they create, curate or watch the best content of any #Hashtag.
Context
I joined Agora in 2017. At that time they had an MVP of an online marketplace where people could upload their photos and sell them without commissions or intermediaries. They just released the Contests feature giving prizes to the winner to encourage people to upload more photos and grow the marketplace. After a few weeks, we realized that the Contests were way more engaging than the marketplace as the metrics and participation were increasing day after day. From then, we focused only in making the app experience better and worked mainly on the Contests.
Main challenges
When the company started to grow, I was working in the Product team with a team composed by a CPO, Product Owner and a Product designer. My main responsibilities during this time have been:
Create a design system that could escalate. Different designers and studios had worked on the MVP and there were many inconsistencies in the UX. We built a design system in Figma with all the components so anyone in the product team could quickly prototype a new feature and test it.
Design operations. We generated a design process that would let us validate as quick as possible and be able to integrate the decision making Stakeholders from the beginning. This process it's been always alive and after any feature we would do some tweaks to adapt it to the changing reality of the company. I have detailed our design process here
Keep track of new features. Once a new feature was released, we kept an eye on the metrics and send surveys to our users to validate and understand if it was meeting the Objective Key Results.
Redesign Agora’s Branding. As the company was growing we had to work in a branding that transmitted better the values of Agora. You can see the Case Study here
Adapt to change. As a startup, we were continuously learning and iterating or business model based on the metrics we had. The challenge as a designer was to always adapt and change the mindset every time we changed the direction of the product.
Have a data driven mindset. Understanding metrics and making decisions based on them was really challenging as I did not have experience with it by then. The main KPI's that have been always our priorities where Activation and Retention.
Deal with technical debt. The backend of the project wasn't escalating and we had to adapt by re-utilizing endpoints or thinking only in front-end changes to improve the main KPIs as a refactor needed to be done.
Agora’s Design system
The project
After 3 years of adding features and Iterating our Apps, there are many projects that sadly never saw the light. I am going to show you the ones that I believe are more relevant and had a huge impact in the user experience of Agora.
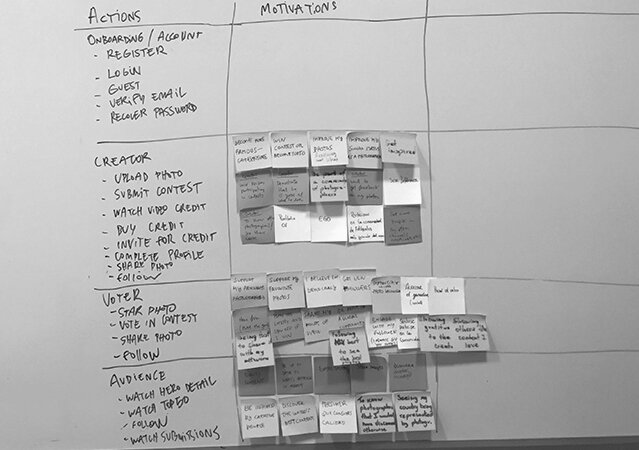
User segmentation
To improve the Activation and Retention in Agoras funnel, we first needed to understand better which kind of users we had. For that we did several workshops that will end with 3 main profiles. We defined them based on their motivations in Agora. Understanding them will help you also understand the features that will be explained here later.
“To improve the retention and activation funnels, we defined the 3 main user segments to make a plan based on their motivations”
Creators: Submit photos to Contests
Motivation — Activation
Improve my photography skills
Get to know photographers
Win prizes
Portfolios
Motivation — Retention
Become more famous
Share my point of view
Grow my audience
Get traffic in my other channels
Main actions: Submit photos, complete profile, follow others, share photos, watch video for Credit.
Curators: Vote in Contests, decide winner
Motivation — Activation
Support my favorite photographers
Guess the winner right
Have fun, play the game
Be part of a Global community
Motivation — Retention
Get new followers
Demonstrate that I have good eye for photography
Main actions: Vote in Contests, share photo, star photo, follow.
Audience: Watch and consume content
Motivation — Activation
Discover the world’s best content
Seeing my country being represented
Be inspired by creative people
Know photographers I wouldn’t have discovered otherwise
Motivation — Retention
Entertainment
Consume quality content
Discover new cultures
Be up to date to what is happening in Agora
Main actions: Watch Hero detail, watch Top50, Follow.






Engagement plan
Once the user had downloaded the app we defined the following: A user would be Active if had uploaded 4 or more photos in the last 30 days (Creator), had given 4 or more votes in the last 30 days (Curator), had done 1 session or more in the last 7 days (Audience). Any user that had not opened the app in 7 days would become a Dormant and we would need to activate them again.
This way we ended up having 6 different segments:
Active Creators - Dormant Creators
Active Curators - Dormant Curators
Active Audience - Dormant Audience
In the following steps we defined how to interact with every segment via Email and Notifications scheduling a calendar of different communications for each one that could motivate them to keep using Agora based on their user motivations.
Onboarding: Activating new users
For activating users, it was important that they understood what was Agora and how it worked, guiding them through all the steps and funnel from when they download the App until they had submitted or voted a photo.
Workflow activating new users funnel
Workflow for guest users that open the app for their first time
Create an account workflow
Contests
Every week a new Contest with an universal concept like #Nature2020, #Portraits2020 or #Architecture2020 is launched for everyone to participate. Users can submit their best photos or vote for the their favorite ones deciding who is going to be the next Hero. The 50 most popular photos participating in a Contest would be selected and published in the media worldwide like Forbes, National Geographic, The Times, BBC or Daily Mail among many others giving lots of visibility to the photographers work. This way Agora is a system that generates great content curated by people around the world that will be published around the media worldwide giving a lot of visibility to the selected 50 finalists of each Contest. As a product team, we needed to make the user experience as simple and engaging as possible.
“Agora is a system that generates great content curated by people around the world.”
Participate
Submitting a photo needed to be easy and intuitive. When we redesigned the Contests we discussed with the team that it was also really important that the users submitted photos that matched the topic. Instead of giving the instructions at the beginning when they opened the contest detail, we decided that it was better to do the screen “info” where they could find all the information about it. We always tried to make things as simple as possible, and (if possible) never interrupt the user workflow for any action.
After some user research we found out that adding a counter with the total number of submitted photos was really appreciated for the community and would also give a notion of the magnitude of the Contest. We also added the “You” screen, where users could see how the photos they had submitted were doing and the feedback they were getting (The more likes they received, the more probabilities to make it to the final).
We found out doing some research that the value of the story behind the photo was really important, especially when it was published in the media. In the upload screen we changed the field "Title" for "Tell the story behind the photo" and this way we increased the value of the content not only showing the photo but knowing the story that is behind.
Workflow for submitting a photo in a Contest
Voting system
Most of our users where Voters or Audience. When we worked on the voting system we had to come up with something that was engaging, understandable and democratic. Voting for 1 of the 50 photos would make it a very difficult decision, that is way we decided to split the 50 finalists in groups of 10 voting rounds. Every 24 hours a new badge of 10 photos is released and if you voted the most voted photo of the last round you will earn 500 Stars as a reward. This way, the voting stage of a contest lasted 6 days (5 voting round + 1 Final with the 5 winning photos of the rounds).
Workflow for voting a photo in a Contest
Heroes
The Heroes feed is the Hall of Fame of Agora. Where can spend time discovering the winners and the finalists of all the contests. The creators that made it to this section would have a lot visibility and many followers of their work.
The main challenge was to equally give importance to the photos and the creators, and to display the 50 finalists ordered by rounds and without having an “infinite” scroll down. After some iterations we came up with the idea of giving each round an horizontal scroll and be generous with the size in which we displayed the photos. On the top of the screen we displayed the Hero and the author, followed by the 4 finalists that also made it to the final. Tapping in any photo leads to a feed of the photos of the Round where you can see the description of the photo and follow the creator.
Hero detail feed
Home feed
The screen where you land when signing up or opening the App. In this feed you can see the activity of the people that you are following, the latest Heroes and contests to participate and vote. At the top we added an horizontal feed with the most popular photos at the moment, for encouraging users to follow those photographers that are being trendy at the time in the community.
After doing some research with surveys and interviews, we found out that many users used Agora to search for inspiration of photos, places they would like to travel to, etc. For this reason we added a search bar so they could find photos by topic that would appear ordered depending their popularity in the App.
Photo cells
The challenge when redesigning the photo cells that would compose a feed was to find a system that could work in all the screens that had photo feeds no matter the context. We also wanted to keep it simple and the photo had to remain protagonist, that is why we added the “see more” arrow down where you could read the full description and see when the photo was uploaded and the location.
As one of our main goals was to bring traffic to the contests, we added a little button that brings you to the contests where the photo has been submitted to.
Contests cards
The Home feed combines Photo cells and Contests cards.This way, in your home feed you can see the latests uploaded shots from the people you follow combined with the latests contests status updates. As there are many contests Open for submitting or Voting, we decided to create a section for each contests state that had an horizontal scroll. This way if you are a Creator you can see all the Open Contests simply by scrolling horizontally and the same if you are a Voter or want to see the latests Heroes.
Profile
We found out, after doing several surveys, that the profile was one of the most visited screens. Every user would visit its own profile at least once per session. We needed to improve the retention, and redesigning the profile would help us get better numbers.
The main challenge was to do some gamification tweaks (Showing the number of stars, the level and how many stars you needed to level up) without making it too complicated or recharged. We wanted the user to be aware of his progress in Agora, that is why we created the “Levels” screen were he can understand what are the stars for and the number he needs to reach the next level.
Surveys also told us that many users were using Agora as a portfolio and as a way of contacting with other photographers. For this reason we made it easier for them adding a link to their website, email and instagram account.
Keeping in mind that the great protagonists had to be the photos, we added a section on top of the gallery with the the 4 photos of the creator that had been most starred or voted. This way you can see the style of the creator and it’s greatest 4 shots.
Credits
As there is a prize of around $1,000 for the winner of a Contests, users were submitting as many photos as they could to increase their chances to win. To stop this from happening and making users think twice and upload only their best shots, we released the Credits feature. Users can now submit 1 photo for free, and if they want to submit more every extra photo will cost 1 Credit. You can get credits by watching a video add every 2 hours, inviting friends to join Agora or buying them.
When developing this feature, we made all the unities variable so we could change the numbers making decisions based on the data and surveys that we would do after the Credits feature was launched. We knew that limiting the number of photos wouldn't like to the big majority of the community, so we needed to be as flexible as possible.

Next project



